| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 멋사 10기
- 멋쟁이사자처럼11기
- 멋쟁이사자처럼
- 깃허브
- API
- 멋사 합격
- discord
- ㅏㄴ
- 멋쟁이 사자처럼
- 멋쟁이사자처럼대학
- 파이썬 크롤링
- 웹동아리
- django
- 멋사 면접
- 멋쟁이사자처럼10기
- 멋사 서류
- 코딩동아리
- 알림봇
- 멋사 서류평가
- 크롤링
- IT동아리
- 기사 제목 크롤링
- 파이썬
- 멋사11기
- 멋사
- 백엔드
- 멋사12
- 멋쟁이사자처럼 서류
- 디스코드봇
- 멋사10기
- Today
- Total
ACHO.pk devlog
[멋쟁이사저처럼10기] Django 회사 소개 사이트 만들기 본문
bootsrap 기반의 template를 이용해서 하나의 사이트 만들어보자.
google에 'free bootstrap template' 검색하면 무료로 이용할 수 있는 template들이 많이 있다.
여기에서 무료로 이용하면 되고, 이용하기 전에 라이선스를 필수로 확인해야한다.
Free Bootstrap Themes and Website Templates | BootstrapMade
At BootstrapMade, we create beautiful website templates using Bootstrap, the most popular front-end framework for developing responsive, mobile first websites. All of our bootstrap templates are created with care, fully responsive and cross-browser compati
bootstrapmade.com
먼저 다운 받은 Template 파일의 압축을 풀어주고, 필요한 부분(공부하기에)만 남겨두고 지우는 것이 좋다고 강사님이 말씀하셨다.
나는 백엔드 먼저 공부할 생각이기 때문에 강사님께서 사용하신 템플릿의 html을 그대로 쓰기로 했다.
html과 백엔드를 연결하는 걸 집중적으로 다뤄보자..
html과 django 연결하기
1. 가상환경 셋팅
2. 프로젝트 생성(나는 'myproject'로 생성했다)
3. 어플리케이션 생성(나는 'cafeapp'으로 생성했다)
4. 프로젝트 폴더 안에 urls.py 파일에 페이지 이동을 할 수 있는 url를 만들어준다.
from django.contrib import admin
from django.urls import path
from cafeapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home, name='home'),
path('detail/', views.detail, name='detail'),
...생략...
]
5. 생성한 어플리케이션 폴더 안에 views.py 파일에 함수를 생성한다.
from django.shortcuts import render
def home(request):
return render(request, 'index.html')
...생략...
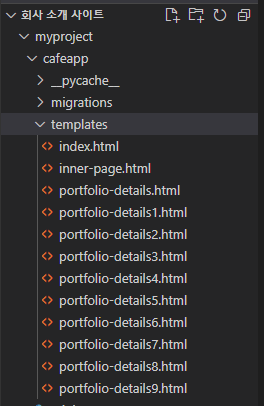
6. 어플리케이션 폴더 안에 'templates'라는 폴더를 생성한다.
나는 템플릿을 가져와서 사용할 것이기 때문에 원하는 템플릿의 html 파일을 'templates' 폴더 안에 넣어주면 된다.

7. 베이스 폴더 하위에 static 폴더를 만들어준다.

프로젝트 폴더 하위에 settings.py에서 static 파일 경로를 설정해준다.
STATICFILES_DIRS = [
BASE_DIR / 'static'
]외부에서 다운받은 템플릿 폴더 안에 들어 있는 asset파일에서 css, img, js 등을 우리의 프로젝트 static 파일에 넣어준다.

**** 배포할 때 django가 이해할 수 있도록 'static'이라고 이름을 붙여야 한다.
8. static 파일을 가져오기 위해 "{% static 'static 파일 이름' %}"
html 코드를 보고 img, css파일, js파일과 같은 경로를 static 경로에 맞게 바꿔줘야 한다.
<link href="~~~~.css" rel="stylesheet">로 되어 있는 html 코드에서
<link href="{% static '~~~~.css' %}" rel="stylesheet">로 바꿔줘야 한다.****ctrl + Alt + 방향키 : 여러 줄 한 번에 선택_(VS code)
웹 페이지에 'google 지도' 넣기
1. 구글 검색창에 'google Maps' 검색
2. 원하는 위치 검색
3. 지도 위에 마킹된 부분을 선택하고, 공유 버튼을 누른다.
4. '지도 퍼가기'를 선택하면 HTML 복사가 나온다.
5. 프로젝트 크기에 맞춰서 가져오고 싶다면, 맞춤 크기를 선택하여 원하는 크기를 설정해준다.
Google Maps
Find local businesses, view maps and get driving directions in Google Maps.
www.google.com
더보기 기능
( 더보기 버튼을 누르면 해당 디테일 페이지로 넘어가는 기능)
1. 프로젝트 폴더 안에 urls.py 파일에 페이지 이동을 할 수 있는 url를 만들어준다.
name = ㅁ 이면 ㅁ이름을 가진 함수를 실행시키는 url를 등록해주는 것이다.
urlpatterns = [
path('detail/', views.detail, name='detail'),
path('detail1/', views.detail1, name='detail1'),
path('detail2/', views.detail2, name='detail2'),
path('detail3/', views.detail3, name='detail3'),
path('detail4/', views.detail4, name='detail4'),
path('detail5/', views.detail5, name='detail5'),
path('detail6/', views.detail6, name='detail6'),
path('detail7/', views.detail7, name='detail7'),
path('detail8/', views.detail8, name='detail8'),
path('detail9/', views.detail9, name='detail9'),
]
2. 어플리케이션 하위 폴더 안에 views.py 파일에 함수를 생성한다.
detail 이름을 가진 함수에 요청이 오면, 'portfolio-details'의 이름을 가진 html 코드를 띄우라는 뜻이다.
def detail(request):
return render(request, 'portfolio-details.html')
def detail1(request):
return render(request, 'portfolio-details1.html')
..생략..
3. 코드에서 디테일 url로 이동할 수 있도록 아래 코드처럼 설정해준다.
<a href="{% url 'detail1' %}" title="~~~"><i class="~~~~"></i></a>urls.py와 views.py 에서 반복적인 작업을 없애는 방법
여러 개의 상품이 있고, 각 상품마다 디테일 url이 존재할 때, DB와 객체에 대한 개념을 모른다면 이렇게 반복적인 작업을 해야한다. 흔히 '노가다'라고 말하는 불상사가 생긴다.
from cafeapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home, name='home'),
path('detail/', views.detail, name='detail'),
path('detail1/', views.detail1, name='detail1'),
path('detail2/', views.detail2, name='detail2'),
path('detail3/', views.detail3, name='detail3'),
path('detail4/', views.detail4, name='detail4'),
path('detail5/', views.detail5, name='detail5'),
path('detail6/', views.detail6, name='detail6'),
path('detail7/', views.detail7, name='detail7'),
path('detail8/', views.detail8, name='detail8'),
path('detail9/', views.detail9, name='detail9'),
]from django.shortcuts import render
def home(request):
return render(request, 'index.html')
def detail(request):
return render(request, 'portfolio-details.html')
def detail1(request):
return render(request, 'portfolio-details1.html')
def detail2(request):
return render(request, 'portfolio-details2.html')
def detail3(request):
return render(request, 'portfolio-details3.html')
def detail4(request):
return render(request, 'portfolio-details4.html')
def detail5(request):
return render(request, 'portfolio-details5.html')
def detail6(request):
return render(request, 'portfolio-details6.html')
def detail7(request):
return render(request, 'portfolio-details7.html')
def detail8(request):
return render(request, 'portfolio-details8.html')
def detail9(request):
return render(request, 'portfolio-details9.html')https://acho.tistory.com/41로 가면 url 계층에 대해 볼 수 있다.
(노가다 작업 안 해도 됨!!!!!)
## template 상속 ##
(static 경로 맞춰줘야할 때 귀찮음을 줄일 수 있다...!!!)
html 코드에서 공통된 부분이 있다면, template 상속을 해주면 된다.
나는 base.html 를 만들었으며, 공통되는 부분을 base.html 에 적어주었다.
공통된 부분 : A
고유 부분 : B
ABBBAAAA 로 코드가 구성되어 있으면, 아래 내용을 BBB 지운 곳에 적어주면 되는 것이다.
base.html에는 'A 아래 내용 AAAA' 이렇게 되어 있으면 된다.
{% block content %}
{% endblock %}
다른 html 파일에서 공통되는 부분을 지우고, 아래 내용 처럼 적어주면 된다.
{% extends 'base.html' %}
{% block content %}
고유 코드
{% endblock %}※기본 html를 기반으로 base.html를 만드는 것이다.
그러면 기본 html 또한 base.html를 상속해서 코드 길이를 줄일 수 있다.
'멋쟁이사자처럼' 카테고리의 다른 글
| [멋쟁이사저처럼10기] Django 블로그 만들기(글 생성-사용자입력) (0) | 2022.07.04 |
|---|---|
| [멋쟁이사저처럼10기] Django models.py (0) | 2022.07.04 |
| [멋쟁이사저처럼10기] Django template 언어와 속성, 네임스페이스(url 이동) (0) | 2022.06.26 |
| [멋쟁이사저처럼10기] bootstrap 다루기 (0) | 2022.06.26 |
| [멋쟁이사저처럼10기] Django static 파일 다루기 (0) | 2022.06.26 |




