Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 파이썬
- 멋사10기
- 디스코드봇
- 멋쟁이사자처럼대학
- 멋쟁이사자처럼 서류
- 기사 제목 크롤링
- discord
- 멋사11기
- 멋쟁이사자처럼10기
- 멋쟁이사자처럼
- 멋사12
- 크롤링
- 멋사 서류
- 파이썬 크롤링
- API
- 멋쟁이사자처럼11기
- 멋사 합격
- ㅏㄴ
- 멋사 면접
- 멋사 서류평가
- IT동아리
- django
- 웹동아리
- 멋사 10기
- 깃허브
- 멋사
- 코딩동아리
- 백엔드
- 알림봇
- 멋쟁이 사자처럼
Archives
- Today
- Total
ACHO.pk devlog
[멋쟁이사자처럼10기] Html/CSS로 나만의 이력서 만들기 본문

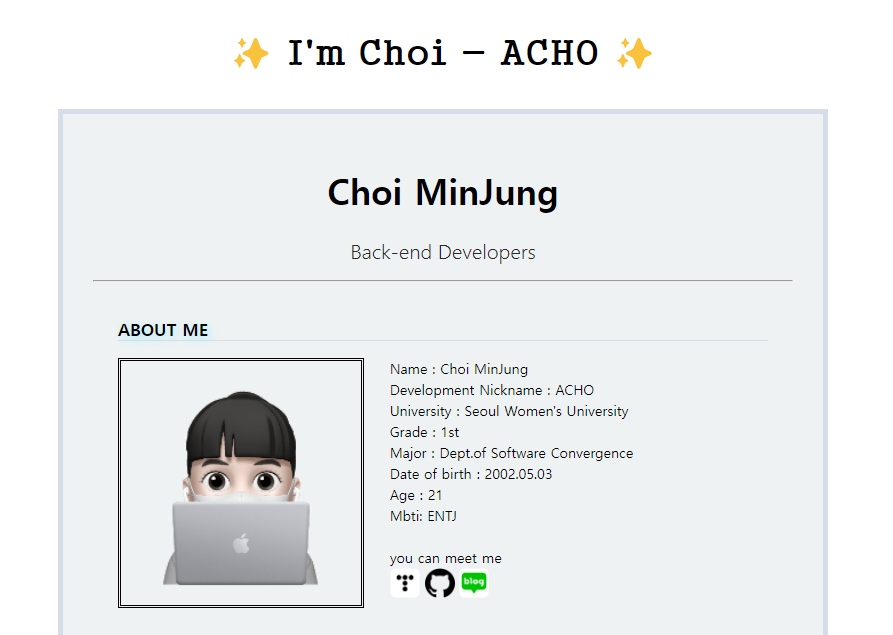
코드라이언 첫 시간에 학습한 Html과 CSS를 이용하여 만든 자기소개 웹페이지를 조금 수정했다.
거창하게 이력서라고 하는 것이 웃기긴 하지만, 내 이름과 학교, 전공, 나의 개발 사이트, 과학과 관련된 경험, 개발 프로젝트에 대해 정리한 사이트라고 할 수 있겠다.
작년에 Html과 CSS 공부했을 땐 CSS를 어떻게 활용해야할 지 몰라 html에 마구 우겨 넣었던 기억이 있다. 하지만 이번엔 CSS를 많이 이용하려고 했다.
또한, 코드라이언에서 알려준 그대로 코드를 작성하지 않았고, 거의 새로 작성했다.
구글폰트 사용하기
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Lobster&family=Rubik+Bubbles&family=Rubik+Puddles&family=Rubik+Wet+Paint&display=swap" rel="stylesheet">
</head>태그 {
font-family: 'Acme', sans-serif;
}
https://imchoi-acho.netlify.app/
choiminjung
Seoul Metropolitan Office of Education Science Exhibition Hall Gifted Education institute (2018.03 ~ 2018.12)
imchoi-acho.netlify.app
'멋쟁이사자처럼' 카테고리의 다른 글
| [멋쟁이사자처럼10기] Python_API를 이용해 날씨 정보 받아오기 (0) | 2022.05.01 |
|---|---|
| [멋쟁이사자처럼10기] Python 크롤링으로 뉴스 기사 제목 추출하기 (0) | 2022.05.01 |
| [멋쟁이사자처럼10기] Python 리스트 딕셔너리 심화 (0) | 2022.04.10 |
| [멋쟁이사자처럼10기] Html/CSS를 이용한 자기소개 만들기 (0) | 2022.04.03 |
| [멋쟁이사자처럼10기] 멋쟁이사자처럼 서울여대 서류/면접 최종합격 후기 (1) | 2022.03.16 |
Comments




